
Bore Radius Grinder


Electron: How to make rounded corners border using CSS
The keyword borderradius is used to make all the corners rounded by specifying the radius of corner. For example you can use the following CSS code. borderradius:10px; // makes radius of all the corners 10px; You can also specify the radius for each corners by using borderradiustopright, borderradiustopleft, borderradiusbottomright, borderradiusbottomleft keywords. For example ...


Design Radius of Curvature
Shallower bore depths require smaller entry angles and greater setback distances, while deeper bore depths allow for steeper entry angles. Any changes and corrections that are made during the drill should not exceed the recommended bend radius of the drill rod. When the bend radius is exceeded, the useful life of the drill rod decreases dramatically. The damage that is done to the drill rod is ...


Border Radius
Use border classes to quickly change borderradius. Default Radius. When using the classes without any size ending, it will apply the current theme's default borderradius.


315209
5 months ago. Attached file Bug 315209 Add a pref to make nonauto outline follow border radius. r=mstange — Details. This makes mozoutlineradius a noop, but keep it for now. If/when we make this the default in release, we can remove it. Depends on D104323.


Lee RTM300 TOOL CUTTER GRINDER, RADIUS GRINDER ...
Lee Radius and Tangent Grinder. Lee Machines. Model: RTM300. S/N: 21760. Machine Loion:HARRISON, NJ. Inspect under power in our Harrison, NJ warehouse.


RADIUS MASTER Series II Belt Grinder RM48 | eBay
· YOU ARE VIEWING A NICE 2" x 48" RADIUS MASTER SERIES II BELT GRINDER: MODEL RM48. The RadiusMaster is a patented belt grinding machine that outperforms all other general purpose belt grinders. No accessory tools are required to change wheels, tilt, swing away guards or .


CSS3 rounded corner input | The Electric Toolbox Blog
CSS3 rounded corner input. The CSS3 properties borderradius and boxshadow allow a designer to easily create rounded input boxes with pure HTML and CSS without having to resort to images. This post shows how it can be done and deals with vendor prefixes and other cross browser issues to ensure the input boxes work across all browsers.


CSS Rounded Corners
· Rounded corners may be achieved with CSS' borderradius property in Internet Explorer, Firefox, Safari, Chrome, and Opera. This small feature opens a new realm of possibilities in bridging design and code. Now that browser support is abundant and browsers are beginning to use a standard borderradius property name, there are really no drawbacks to relying on CSS for your rounded corners.


HTML table mit borderradius und bordercollapse – Stil ...
· Wenn die eine Hintergrundfarbe haben – etwa die Kopfzeilen – stechen die Zellen mit einer spitzen Ecke aus dem Rahmen. firstchild und lastchild verhindern die doppelt dicken Rahmen von Tabellenzellen. Nicht das tableTag bekommt den borderradius, sondern die Tabellenzellen.


Radius Master Belt Grinders
Radius Master 48 Series 2 Belt Grinder Features: Internal, external and hollow grinding on 5 contact wheels; Flat grinding in vertical and horizontal position; Edge grinding on tool rest (tilts up 20° and down 45°) Slack belt grinding in horizontal and vertical positions; Its accurate tracking is an unmatched asset in precision sharpening of small drills cutters and allows the use of cut ...


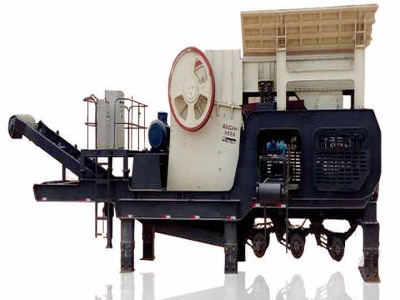
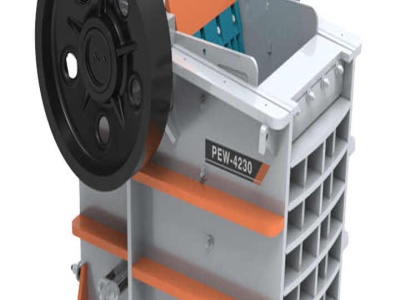
bore radius grinder
bore radius grinder; SHARE. SHARE 4261. TWEET 4468. SHARES 4268. PIN 5113. Get Price. bore radius grinder. Popular Searches. KBC Tools Machinery, Inc . KBC Tools and Machinery Inc, originally known as "Kabaco Tools" was started in 1965 by Karel Bass in Detroit, Michigan The Motor City KBC began as a alog house .... Know More; A Hacker's Guide to Building the Worden .


CSS Rounded Corners
· Rounded corners may be achieved with CSS' borderradius property in Internet Explorer, Firefox, Safari, Chrome, and Opera. This small feature opens a new realm of possibilities in bridging design and code. Now that browser support is abundant and browsers are beginning to use a standard borderradius property name, there are really no drawbacks to relying on CSS for your rounded .


WEN 1/2 HP Grinder + 1 Radius Edge + 1 • 4in1 CBN Wheel
This grinder comes without guards or tool rests. We've found them to be reliable, and they work really well with our CBN wheels. Our wheels are such a good value that getting a grinder with wheels still costs less than most places charge for wheels alone! Check out our package deals on the grinder page. The Radius Edge: A unique feature of this wheel is the 1/4" radius on the left and right ...


Vuetify — A Material Design Framework for
· The rounded helper classes allow you to modify the border radius of an element. Use the .roundedsm, .rounded, .roundedlg, and .roundedxl to add a border radius of varying size. # Rounding by side . Border radius is configurable on a per side basis using the infix classes, t, r, b, l; .roundedbxl and .roundedt. # Rounding by corner . Border radius is configurable on a per corner ...


CSS BorderRadius Can Do That?
So when you compare borderradius: 4em 8em to borderradius: 4em / 8em the results are quite different. The symmetrical corners on the left form quarter of a circle, whereas the asymmetrical corners on the right are part of an ellipsis. The shapes that you get with this look a little odd, to be honest. But remember the circles you create with borderradius: 50%. You get a circle because both ...


CSS3
borderradius. Use this element for setting four boarder radius property. 2: bordertopleftradius. Use this element for setting the boarder of top left corner. 3: bordertoprightradius. Use this element for setting the boarder of top right corner. 4: borderbottomrightradius. Use this element for setting the boarder of bottom right corner . 5: borderbottomleftradius. Use this element ...


Using CSS to animate borderradius — Chris Ruppel
Animating borderradius. I was trying to make my footer more personable and included my headshot, as one does. But how can I make it more interesting? I experimented with a few different radius combos but nothing was totally satisfying. Then I decided to try animating between a few states. Now that is something! .avatarwobble {borderradius: 250px 750px 250px 750px / 750px 250px 750px 250px ...


Four Examples of Border Radius in MaterialUI
· If you want all component types have a default border radius to use a custom value, simply add the following line to your custom theme: = 20; This does not add border radius to components that don't have one by default. For example, Button does but Container and Box do not. MaterialUI Theme Also notice that Button does not have .


Custom button card not rendering bottom border and border ...
Hi, Can someone tell me what's wrong here? the bottom border and its radius is not reflecting on the UI. Press J to jump to the feed. Press question mark to learn the rest of the keyboard shortcuts. Search within r/homeassistant. r/homeassistant. Log In Sign Up. User account menu. Found the internet! 3. Custom button card not rendering bottom border and border radius. Support. Close. 3. Posted ...


Border Radius | Coding Help Wikia | Fandom
BorderRadius CSS, HTML, and WikiText attribute that rounds the corners of an element's border. It is an incredibly useful element, but a rounder borderradius may make the text go out of the border (Which often can be fixed with Padding!). However, it is not to be confused with Borders, which simply puts the border in place. Go to the Borders page if you want to change the color or style of ...


CSS Shapes
BorderRadius Property The borderradius property is an important concept to understand before styling any CSS figures. It allows rounding corners of HTML elements. The curve for each angle is determined by one or two radii defining its shape — a circle or an ellipse. The radius extends to the entire background, even if the element has no borders. The borderradius property allows rounding ...


FREE Online CSS3 Border Radius Generator | +20 Shapes
The NEW Online CSS Border Radius Generator, get the best borderradius playground, with +20 borderradius real examples packed in an elegant design experience


Radius From UK Postcode
· Instructions. Type in a UK postcode. The format should be XX00 0XX or XX00 or X0 0XX. The important thing to remember is the space in the middle. Type in the value of the radius to plot in miles. Click Plot to plot the radius. Continue to add more radii to the map by varying the postcode and radius and clicking Plot again and again.


Conditional borderradius and three future CSS features ...
· Ahmad Shadeed's post Conditional Border Radius In CSS is a wonderful example of CSS trickery that explains a fairly cryptic CSS snippet found on nditionalborderradius { borderradius: max(0px, min(8px, calc((100vw 4px 100%) * 9999))); } This snippet is quite hefty CSS, and if you want to learn how it works first, head ...
Latest Posts
- كسارة الفك pe x
- مصنع معالجة خام الحديد الولايات المتحدة الأمريكية
- الموردين كسارة الصخور في بنغالور
- مصنع لمعالجة مسحوق كربونات الكالسيوم
- النحاس كسارة 100 طن يوميا
- خام البوكسيت ريمون المورد مطحنة الأسطوانة
- كيف يعمل فصل الجاذبية في أعمال التعدين
- الموردين الرخام الإيطالي بيون
- الأعمال المقترح للحجر المحجر
- مصنع مطحنة الكرة في شمال مصر
- سعر مصنع الفحم مطحنة الكرة
- celdas de flotacion rougher
- مصانع معالجة النحاس في زامبيا
- مطحنة خط تكسير الأسمنت
- طحن وسحق الحجارة المعدات في الجزائر
- Global Impex Brick Making Machine Price
- Putty Production Line
- Hot Sales Sand Making Machinery
- Belgium Cooking Equipment Wet Grinder Voltage Requirements For U S A
- Gold Processing Plant Crushing Concentrating Brazi
- Turkish Cement Grinding Mill
- Grinding Conrete Produces Sica Sand
- Carbon Powder Grinding Machine Gambia Price
- Recycle Crusher Quality
- Jaw Crusher Parts For Sale Western Cape
- What Are The Equipments Used For Lead Mining
- Dry Dish Gold Wash
- Washington Black Sand Recovery
- High Demand Marble Slab Crema Marfil
- Lizenithne Impact Crusher By Hazemag Germany 1600th Lizenithne Crusher
